Do you remember the days when we had telephones – the one with a wire?
Good old memories must have started flashing in front of you!!!
Well, no doubt – old is gold!
But embracing the new is the need and the compulsion of human lives!
Old telephones were meant to be replaced by wireless cell phones, not because of the wire, but because of the technical world’s plan to bring the entire world into a single-screen portable smartphone.
You see, there are three main reasons – based on which a new technology – replaces the old one!
And they are –
- To improve efficiency
- To enhance capability
- To make it more cost-effective
These three aspects have made the world keep progressing toward new and enhanced technologies that immediately captivate us and reduce overburden from our lives!
And, keeping up with the trend, in 2015, a new type of web application came into existence that changed the game of application development!
And they were Progressive Web Applications – popularly known as PWAs!
If you want a quick preview of what a PWA is and why you should convert your website to a PWA – visit our post on LinkedIn.
What are Progressive Web Applications (PWAs)?
Progressive web apps leverage the latest web technologies to provide users with a more app-like experience while browsing the web.
They are designed to work seamlessly on various devices and browsers, offering fast loading times, offline access, and enhanced performance.
PWAs bridge the gap between traditional websites and native mobile apps, delivering a user experience that feels more like an app without requiring installation from an app store.
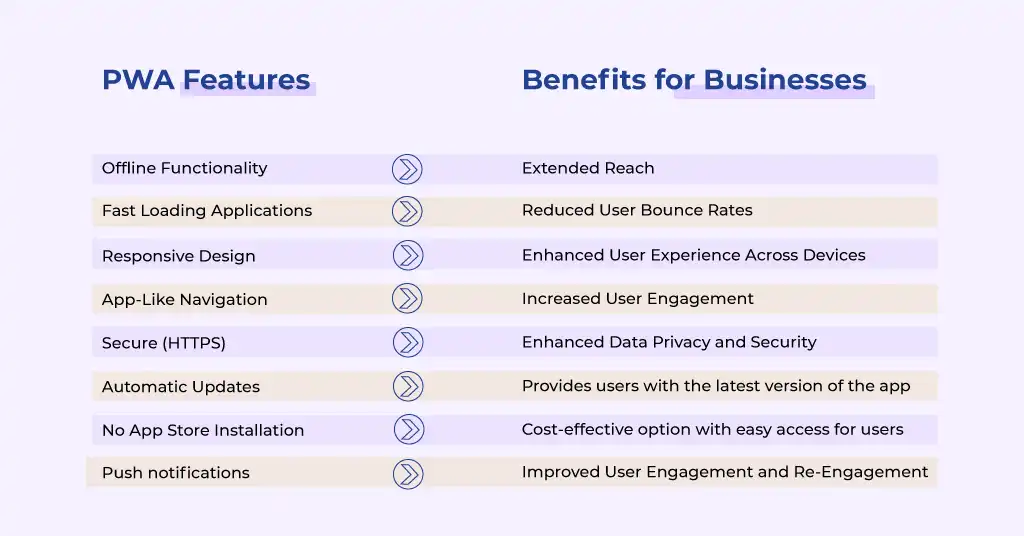
Let’s look into some key PWA features and their benefits that make these applications stand out as a premier choice for those businesses who want to provide a better experience to their users.

Progressive web application development offers several benefits that have significantly improved the web browsing experience!
Let’s explore how businesses have leveraged these benefits to bring about a much-needed change!
Converting Websites to PWA: How it changed the game for businesses?
PWAs have been influential in spreading the word about this technology and making it a trend.
They showcase the tangible benefits of PWAs, which have motivated other businesses to explore the tech to create PWA from the Website.
Here are some progressive web app examples from the real world where businesses from various industries adopted it and made it a trend.
👉 Twitter Lite
Twitter introduced Twitter Lite, a PWA version of its platform.
Impact – Twitter Lite, a PWA designed for limited connectivity in emerging markets offered a fast, data-efficient Twitter experience, influencing social media platforms.
👉 Forbes
Forbes, a well-known business and news website, adopted PWA technology.
Impact – Forbes adopted PWA technology for an enhanced mobile user experience. This led to a 100% increase in user session duration and a 43% boost in ad viewability.
👉 Flipkart
Flipkart, one of India’s largest e-commerce platforms, launched a PWA.
Impact – Flipkart’s PWA ensured swift shopping on slow mobile networks, resulting in a 70% increase in conversions with 3x less data usage for first-time visitors.
👉 Alibaba
Alibaba, a global e-commerce giant, adopted a PWA.
Impact – Alibaba’s PWA doubled site engagement and increased conversion rates by 76%, highlighting PWA’s suitability for major e-commerce platforms.
👉 Trivago
Trivago, a popular hotel search and booking website, embraced PWA technology.
Impact – Trivago’s PWA improved user engagement by 97% for home screen users, and the company saw significant improvements in click-outs to hotel offers, demonstrating the effectiveness of PWAs.
👉 Starbucks
Starbucks launched a PWA for online ordering and store locator services.
Impact – The PWA provided an enhanced user experience with a 2x faster loading time, making ordering more convenient.
These are different business applications that leveraged the power of PWAs to generate ROI.
And the best part about them is that different applications serving different purposes can be developed and converted into PWAs.
However, among all types of applications, some should be made or converted into PWAs because it is essential for them to serve customers who demand a similar type of experience.
Industry applications that can build a great progressive web app
PWAs are suitable for various applications, including –
1) E-Commerce – PWAs offer fast and reliable shopping experiences with offline access which makes them the perfect choice for businesses with e-commerce applications
2) News and Content Platforms – Content providers can benefit from fast content delivery and offline reading capabilities. Offline content availability helps readers stick to the applications and reduces bounce rates significantly.
3) Business Portals – PWAs act as a unifying force for internal applications, ensuring compatibility across diverse platforms and easy accessibility for employees, thus optimising and streamlining business operations.
4) Travel and Booking Services – PWAs revolutionize the travel and booking industry by simplifying and enhancing the reservation process for travellers, resulting in a more seamless and enjoyable journey.
5) Educational Platforms – PWAs champion uninterrupted learning, enabling students to access course materials even in offline settings, thereby fostering a continuous and uninterrupted educational experience.
But then arises a question?
Can an existing application be converted into a progressive web app (PWA)?
If so, can a progressive web app company help businesses migrate their traditional applications to PWAs?
Can a traditional web application be converted into PWA?
Yes, a traditional website can be converted into a Progressive Web Application (PWA)!
Here’s a general outline of the steps involved –
1) Assessment -Web developers and designers conduct a comprehensive analysis and identify PWA-appropriate features for enhanced speed, offline access, and user engagement potential.
2)Implement Service Workers – Service workers are the key technology that enables PWAs to cache and access data offline, utilizing JavaScript and tools like Workbox.js for simplified service worker creation.
3) Migrate to HTTPS – Applications are migrated to HTTPS for security and PWA compliance, ensuring domain security with an SSL certificate.
4) Ensure it fits all devices – The application is redesigned for responsiveness and consistency by applying HTML5, CSS3, and responsive frameworks.
5) Enable offline support – Offline access is built by caching essential assets, leveraging service workers and the Cache Storage API.
6) Reduce app loading time– Applications are optimized for faster loading by minimizing files, using responsive images, and benefiting from CDNs.
7) Add engagement features – User engagement is enhanced with features like push notifications by integrating web push notification libraries and APIs.
8) Test thoroughly – Extensive testing is carried out to ensure seamless performance, utilizing developer tools and testing frameworks like Lighthouse.
9) Browser compatibility test – PWA functionality is verified across browsers, addressing compatibility issues with feature detection and polyfills.
9) Simplified App Access– User installation on devices is simplified by implementing a web app manifest and HTML tags to prompt easy installation.
It is important to note that developing a PWA from an existing website
may require the expertise of web developers and a progressive web app development company specialising in PWA technologies and best practices.
Additionally, the extent to which you implement PWA features can vary depending on your specific goals and the needs of your website and users!
In Conclusion
Progressive Web Applications (PWAs) are not a mere trend!
They are a valuable tool for businesses looking to improve their user experience and tap into opportunities that traditional apps often miss.
By focusing on user experience, businesses can attract new customers and retain the existing ones.
Whether you are a business owner looking for a custom web app or an individual wanting to use the power of these modern apps, the path forward is clear – you must consider adopting a PWA!
However, it is important to choose a development team that specialises in progressive web development services.
Ready to turn your website into a mobile-like Web app (without the app store hassle)?
With Progressive Web Applications (PWAs) it’s possible!
At Covrize – Our PWA experts can help you –
✅ Find possibilities to create PWA from your Website.
✅ Develop new features into your existing Web App.
✅ Consult you with the right tech knowledge.
So don’t get left behind!
Connect with us – and get to know how this transformation can happen for your application too!







